คุณต้องการเพิ่มแอนิเมชั่น Lottie ใน Elementor?
ตั้งแต่เวอร์ชัน 2.10.0 Elementor Pro รองรับแอนิเมชั่น Lottie ให้คุณเพิ่มแอนิเมชั่นไลท์ให้กับเพจของคุณได้ ก่อนการอัปเดต คุณสามารถใช้เอฟเฟกต์แอนิเมชันกับวิดเจ็ตได้จากตัวเลือก เอฟเฟกต์การเคลื่อนไหว ใต้แท็บ สูง.
อย่างไรก็ตาม Lottie ทำงานในแบบที่ต่างไปจากเดิม Lottie เป็นรูปแบบแอนิเมชั่น เหมือนกับ GIF ดังนั้นไฟล์ Lottie จึงเป็นข้อกำหนดเบื้องต้นสำหรับการเพิ่มแอนิเมชั่น Lottie ลงใน Elementor.
ใน Elementorคุณสามารถเพิ่มไฟล์ Lottie ได้โดยใช้วิดเจ็ต Lottie ดังนั้นคุณจึงสามารถใช้เอฟเฟกต์การเคลื่อนไหวกับไฟล์ Lottie ของคุณได้ ตัวอย่างเช่น คุณสามารถใช้เอฟเฟ็กต์การเลื่อนแนวนอนเพื่อให้ Lottie ของคุณเคลื่อนที่ในแนวนอน — ไม่ว่าจะไปในทิศทางที่ถูกต้องหรือไปทางซ้าย — เมื่อมีการเลื่อนหน้า นี่คือตัวอย่าง

คุณสามารถดูไฟล์ภาพเคลื่อนไหวต้นฉบับด้านบน ไอซีไอ. ในไฟล์ Lottie ดั้งเดิม นักปั่นจักรยานและจักรยานของเขายังคงอยู่ในตำแหน่งเดิมเมื่อเลื่อนหน้า หากต้องการให้เลื่อนไปทางขวาเมื่อเลื่อนหน้าลงและไปทางซ้ายเมื่อเลื่อนหน้าขึ้น คุณสามารถใช้เอฟเฟกต์การเคลื่อนไหวในตัวใน Elementor
หากคุณยังใหม่กับ Elementor โปรดดูคำแนะนำของเราเกี่ยวกับ: วิธีการติดตั้ง Elementor บน WordPress
Lottie คืออะไรและจะหาไฟล์ Lottie ได้ที่ไหน
ดังที่ได้กล่าวไว้ก่อนหน้านี้ Lottie เป็นรูปแบบแอนิเมชั่น เป็นรูปแบบแอนิเมชั่นที่ใช้ JSON ที่พัฒนาโดยวิศวกรของ Airbnb อ่านเรื่องราวของ Lottie เพิ่มเติมได้ที่ หน้านี้.
ประโยชน์ที่ใหญ่ที่สุดของการนำ Lottie มาใช้กับ your เว็บไซต์เว็บ นั่นคือของคุณ เว็บไซต์เว็บ จะเบากว่ามากเพราะไฟล์ Lottie นั้นเล็กกว่ารูปแบบแอนิเมชั่นอื่น ๆ มากพร้อมคุณภาพของภาพที่คมชัด คุณยังสามารถปรับขนาดไฟล์ Lottie ของคุณโดยไม่ทำลายพิกเซล
Adobe After Effects เป็นหนึ่งในเครื่องมือที่คุณสามารถใช้เพื่อสร้างไฟล์ Lottie คุณยังสามารถรับไฟล์ Lottie ได้ฟรี ลอตตีไฟล์.
โปรดทราบว่า Lottie และ LottieFiles เป็นสองสิ่งที่แตกต่างกัน Lottie กลับมาอีกครั้ง — — รูปแบบแอนิเมชั่น ในขณะที่ LottieFiles เป็นรูปแบบ เว็บไซต์เว็บ ซึ่งมีไฟล์ Lottie
วิธีเพิ่มแอนิเมชั่น Lottie ใน Elementor
ก่อนที่คุณจะเริ่มเพิ่มแอนิเมชั่น Lottie ใน Elementor ตรวจสอบให้แน่ใจว่าคุณได้อัปเกรด Elementor Pro ของคุณแล้ว เมื่อคุณพร้อมแล้ว ให้สร้างหน้าใหม่และแก้ไขด้วย Elementor หรือแก้ไขที่มีอยู่แล้ว
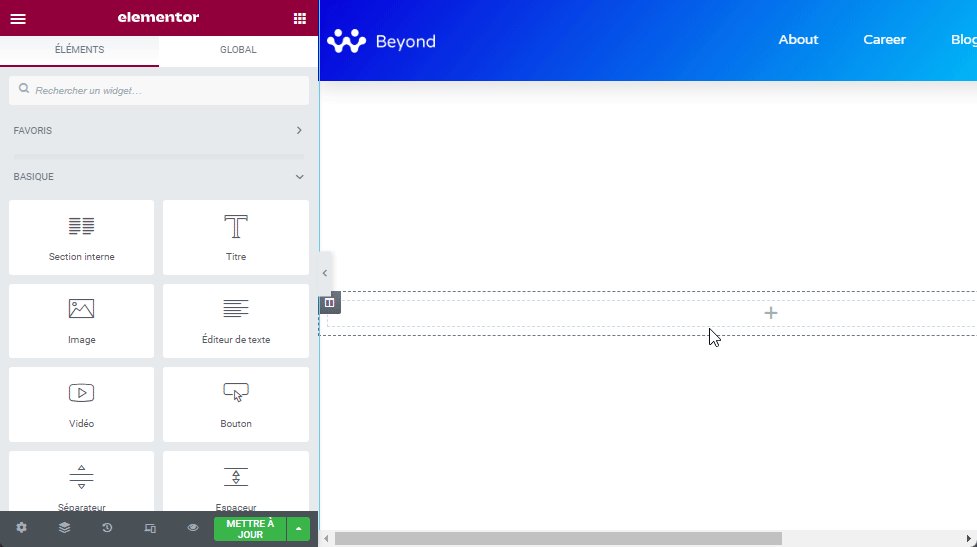
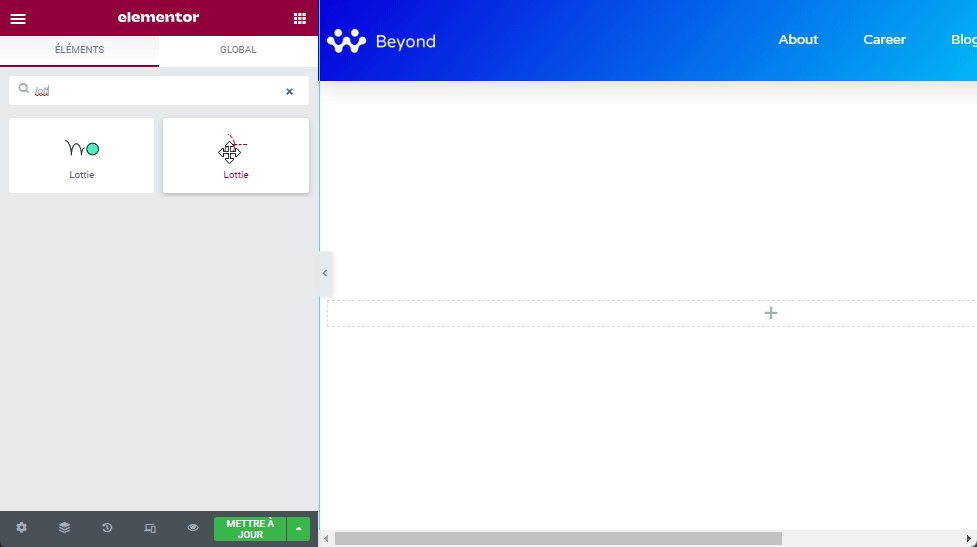
ในตัวแก้ไข Elementor ให้ลากวิดเจ็ต Lottie ไปยังพื้นที่แก้ไข

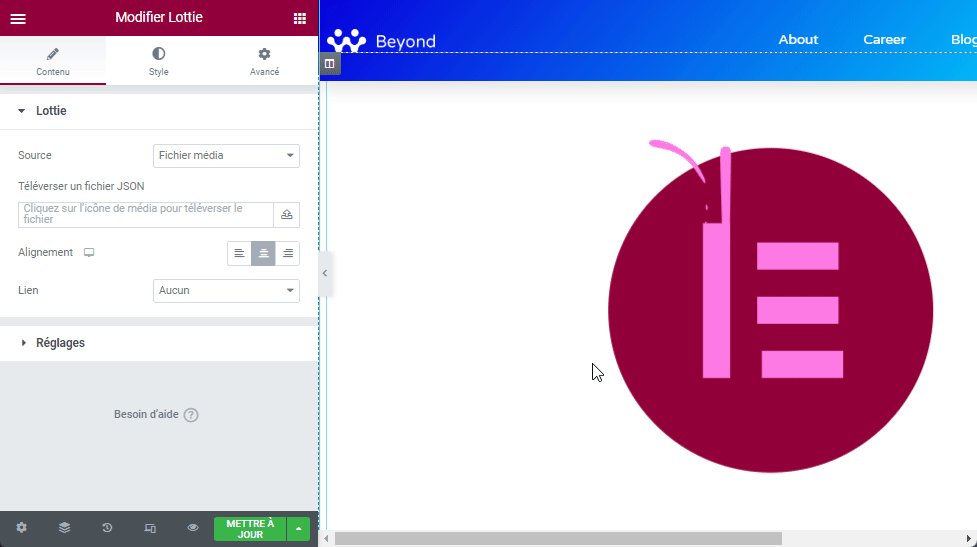
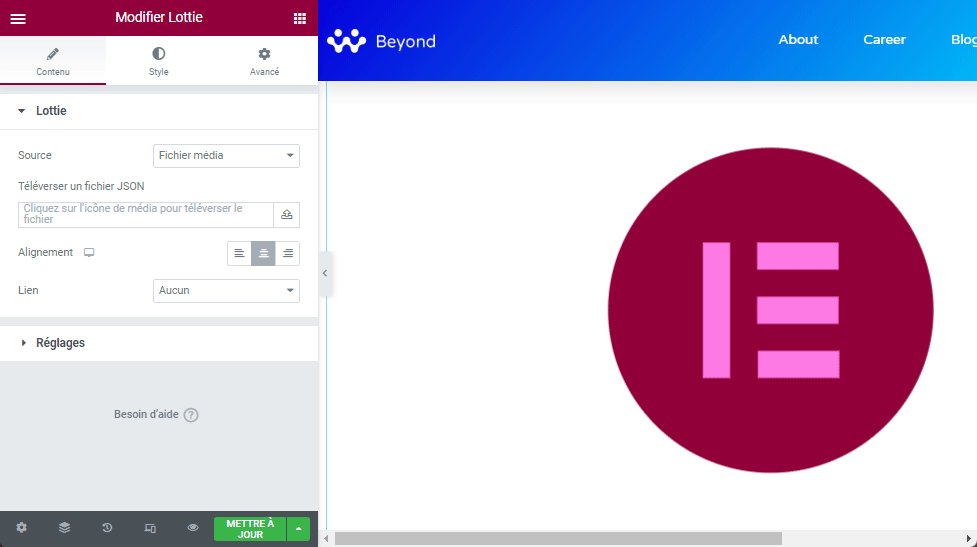
ไปที่แผงด้านซ้าย บนบล็อก ลอตตี ใต้แท็บ เนื้อหา, เลือกแหล่งที่มา ถ้าคุณเลือก ไฟล์สื่อเพียงอัปโหลดไฟล์ Lottie ของคุณ (ไฟล์ JSON) โดยคลิกที่ไอคอนอัปโหลด
อ่าน: วิธีตั้งค่าขนาดที่กำหนดเองสำหรับไอคอนปุ่ม Elementor
จากนั้น คุณสามารถตั้งค่าการจัดตำแหน่งและเพิ่ม URL ที่กำหนดเองได้

หากคุณต้องการใช้ไฟล์ Lottie ที่โฮสต์บนแหล่งบุคคลที่สาม ให้เลือกตัวเลือก URL ภายนอก และวาง URL ไฟล์ Lottie ที่คุณต้องการใช้ในฟิลด์ที่มี

จากนั้นเปิดบล็อก การตั้งค่า ใต้แท็บ เนื้อหา เพื่อควบคุมพฤติกรรมแอนิเมชั่น ขั้นแรก เลือกประเภททริกเกอร์เพื่อทริกเกอร์แอนิเมชั่น Lottie คุณสามารถเลือกทริกเกอร์ได้ 4 ประเภท:
- วิวพอร์ต: แอนิเมชั่น Lottie เริ่มเล่นตามหน้าต่างด้านบน (ส่วนที่มองเห็นได้ของหน้าจออุปกรณ์)
- ในคลิก: แอนิเมชัน Lottie เริ่มเล่นเมื่อ ผู้มาเยือน คลิกที่มัน
- เมื่อวางเมาส์เหนือ: แอนิเมชัน Lottie เริ่มเล่นเมื่อ ผู้มาเยือน เลื่อนเมาส์ของเขา
- เมื่อเลื่อน: แอนิเมชั่น Lottie จะเล่นเมื่อเลื่อนหน้าเท่านั้น

คุณยังสามารถตั้งค่าตัวเลือกการเปิดใช้งาน ห่วง, เปิดใช้งานตัวเลือก ย้อนกลับ, ตั้งค่าจุดเริ่มต้น/จุดสิ้นสุด และตั้งค่าความเร็วในการเล่น
นอกจากนี้ยังมีตัวเลือกในการเปิดใช้งาน Lazyload

หากต้องการกำหนดความกว้างของไฟล์ Lottie คุณสามารถไปที่แท็บ สไตล์. ในแท็บนี้ คุณสามารถกำหนดความกว้างรวมทั้งเพิ่มตัวกรอง CSS เช่นเมื่อทำงานกับวิดเจ็ตรูปภาพ

หากคุณต้องการใช้การเคลื่อนไหวในแนวนอนตามตัวอย่างด้านบน ให้ไปที่แท็บ สูง. เปิดบล็อก เอฟเฟกต์การเคลื่อนไหว และเปิดใช้งาน เลื่อนเอฟเฟกต์.
คลิกที่ตัวเลือก เลื่อนแนวนอน. กำหนดทิศทาง ความเร็ว และหน้าต่าง

สรุป
หากคุณต้องการดาวน์โหลดไฟล์ Lottie จากเว็บไซต์ LottieFiles อย่าลืมดาวน์โหลดไฟล์ JSON ขั้นแรก เลือกไฟล์ Lottie ที่คุณต้องการดาวน์โหลดและคลิกที่ปุ่ม ดาวน์โหลด JSON .

รับ Elementor Pro ทันที!!!
สรุป
ที่นี่ ! เพียงเท่านี้บทความนี้ก็จะแสดงให้คุณเห็นว่า เพิ่มแอนิเมชั่น Lottie ใน Elementor. หากคุณมีข้อกังวลใด ๆ เกี่ยวกับวิธีการเดินทางไปที่นั่น แจ้งให้เราทราบภายใน ความเห็น.
อย่างไรก็ตามคุณสามารถปรึกษาได้ ทรัพยากรของเราหากคุณต้องการองค์ประกอบเพิ่มเติมเพื่อดำเนินโครงการสร้างเว็บไซต์อินเทอร์เน็ตของคุณโดยปรึกษากับเราใน การสร้างบล็อก WordPress หรือที่อยู่บน Divi: ธีม WordPress ที่ดีที่สุดตลอดกาล.
แต่ในขณะเดียวกัน แบ่งปันบทความนี้ในเครือข่ายโซเชียลต่าง ๆ ของคุณ.
...




