บทช่วยสอนนี้มาเพิ่มเติมจากบทช่วยสอนที่เราทำเมื่อไม่กี่วันก่อน เราได้แสดงให้คุณเห็นถึงวิธีการเพิ่มข้อความเลื่อนในคอลัมน์ที่ Divi. วันนี้เราจะแสดงวิธีใช้เทคนิคเดียวกันนี้เพื่อเพิ่มในส่วน "ซุปเปอร์ฮีโร่" (นิพจน์ที่ใช้สำหรับ dเขียน พื้นที่ขนาดใหญ่ของหน้าเว็บที่ออกแบบมาเพื่อดึงดูดความสนใจและเน้นองค์ประกอบบางอย่าง)
ขอเริ่มต้น
เพิ่มเค้าโครงที่กำหนดไว้ล่วงหน้า
หากต้องการเพิ่มเลย์เอาต์ในหน้าของคุณ ให้เปิดเมนูการตั้งค่าที่ด้านล่างของตัวสร้าง Divi และคลิกเครื่องหมายบวก ในหน้าต่างป๊อปอัป โหลดจากห้องสมุด ให้เลือก Job Recruiter Layout Pack จากนั้นคลิกเพื่อใช้เค้าโครงหน้าแรก
ลบเนื้อหาเพิ่มเติมด้วยโครงร่าง
เมื่องานนำเสนอโหลดลงบนเพจแล้ว ให้ปรับใช้มุมมองโครงร่างและลบทั้งหมด เนื้อหา ของงานนำเสนอ ยกเว้นส่วนหัวแบบเต็มความกว้างและส่วนที่อยู่ด้านล่าง
การสร้างภาพเคลื่อนไหวข้อความการเลือก
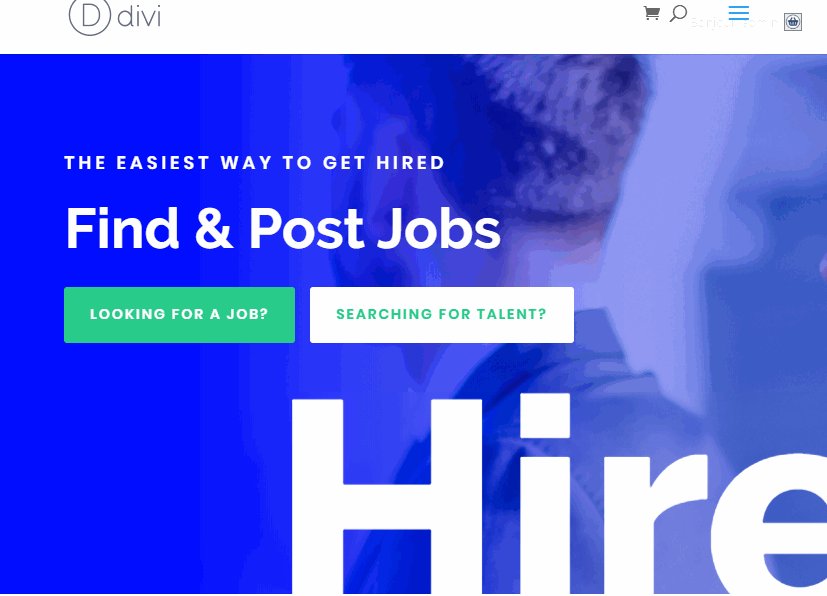
อย่างที่คุณเห็นคำว่า "จ้าง" ถูกใช้เป็นองค์ประกอบการออกแบบข้อความขนาดใหญ่ในโมดูลข้อความในส่วนที่สองอยู่แล้ว เราจะเปลี่ยนม็อดข้อความนี้ให้เป็นองค์ประกอบการออกแบบลำโพงข้อความที่ตอบสนอง กุญแจสำคัญในการทำให้ข้อความสี่เหลี่ยมผืนผ้าตอบสนองคือการตรวจสอบให้แน่ใจว่าโมดูลบรรทัดและข้อความขยายเต็มความกว้างของหน้าต่างเบราว์เซอร์ เราทำได้โดยใช้ความกว้าง 100% จากนั้นเราสามารถใช้หน่วยความยาว vw สำหรับขนาดข้อความ วิธีนี้จะทำให้ข้อความเหมาะสมกับความกว้างของเบราว์เซอร์ หลังจากนั้นเราจะใช้หลักการเดียวกันกับที่เราใช้ก่อนหน้านี้เพื่อแสดงตัวอย่างข้อความการเลื่อนอย่างง่ายของเรา
นี่คือวิธีที่จะทำ
อัพเดตพารามิเตอร์ของบรรทัด
ดังที่ได้กล่าวไว้ก่อนหน้านี้แถวต้องเป็น 100% เพื่อให้การออกแบบการเลือกข้อความตอบสนองนี้ทำงานได้ สิ่งนี้ช่วยให้โมดูลข้อความของเราใช้หน่วยความยาว vw ที่สัมพันธ์กับความกว้างของเบราว์เซอร์ เนื่องจากเค้าโครงที่กำหนดไว้ล่วงหน้าของเรามีเส้นที่มีความกว้าง 100% อยู่แล้วเราจึงไม่ต้องทำอะไร
แต่เราต้องปรับค่าพารามิเตอร์ที่เหลือดังนี้
- ระยะขอบ: -24vw ลง
- แปลงแกน Y แปล: -24vw
- ล้นแนวนอน: ซ่อน
- แนวตั้งล้น: ซ่อน
ระยะขอบล่างเชิงลบคือการลบช่องว่างเชิงลบที่เหลือทุกครั้งที่เราย้ายแถวโดยใช้คำสั่ง transform translate และเราจำเป็นต้องซ่อนแถวที่ล้นสำหรับเอฟเฟกต์ข้อความการเลือกของเรา
อัพเดทโมดูลข้อความออกแบบข้อความ
ตอนนี้สิ่งที่คุณต้องทำคืออัปเดตโมดูลข้อความเพื่อแปลงเป็นองค์ประกอบการออกแบบข้อความขนาดใหญ่
เปิดโมดูลข้อความและอัพเดตต่อไปนี้:
- สีข้อความ: rgba (255,255,255,0.16)
- ขนาดตัวอักษร: 36vw
- ระยะขอบ: -100% ทางด้านซ้าย, 100% ทางด้านขวา
ขนาดข้อความใช้หน่วยความยาว vw ดังนั้นข้อความจึงพอดีกับความกว้างของเบราว์เซอร์ได้ดี
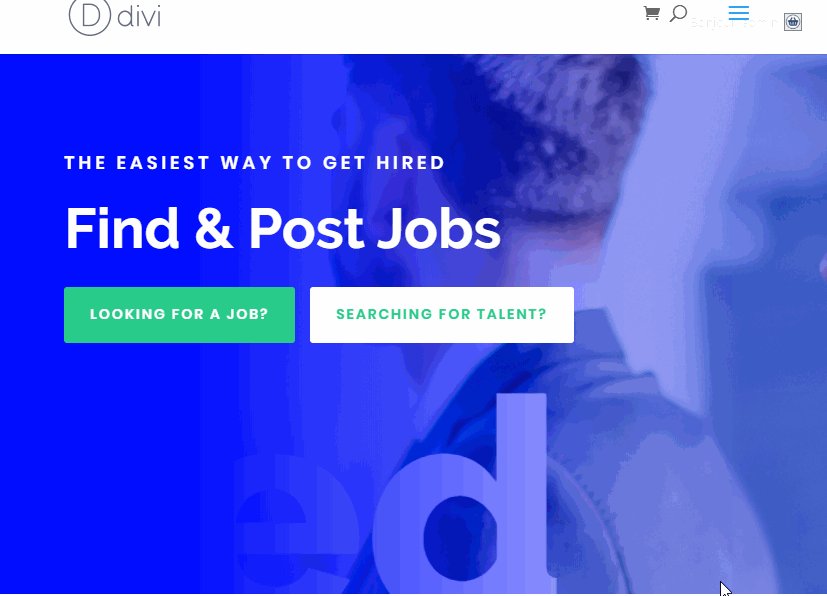
เพิ่มแอนิเมชั่นให้กับโมดูลข้อความ
- รูปแบบภาพเคลื่อนไหว: สไลด์
- ทิศทางของภาพเคลื่อนไหว: ซ้าย
- ระยะเวลาการเคลื่อนไหว: 10000 มิลลิวินาที
- ความเข้มของภาพเคลื่อนไหว: 100%
- ภาพเคลื่อนไหวของกราฟความเร็ว: เส้นตรง
- ทำซ้ำภาพเคลื่อนไหว: วนซ้ำ
 การออกแบบขั้นสุดท้าย
การออกแบบขั้นสุดท้าย
ตอนนี้ตรวจสอบการออกแบบขั้นสุดท้าย
 คิดสุดท้าย
คิดสุดท้าย
กล่องข้อความอาจเป็นเครื่องมือที่มีประโยชน์สำหรับการออกแบบเว็บไซต์ พวกเขาไม่ได้จำกัดอยู่เพียงการทำงานเป็นสัญลักษณ์เท่านั้น พวกเขายังสามารถเพิ่มองค์ประกอบแอนิเมชั่นที่น่าสนใจให้กับการออกแบบเว็บของคุณได้ และส่วนที่ดีที่สุดก็คือ Divi ทำให้ง่ายต่อการสร้างสรรค์และออกแบบสิ่งสวยงามทุกชนิด ฉันหวังว่าบทช่วยสอนนี้จะช่วยให้คุณสร้างข้อความการเลือกแบบง่ายๆ ได้ทุกเมื่อที่คุณต้องการ
หวังว่าจะได้ยินจากคุณในความคิดเห็น
เพื่อสุขภาพของคุณ!