Dark Mode ยังคงได้รับความนิยมอย่างต่อเนื่องในฐานะตัวเลือกที่สะดวกสบายที่ช่วยให้ผู้ใช้สัมผัสกับเว็บได้โดยไม่ต้องออกแรงเมื่อยล้า เราทุกคนมักจะใช้เวลาจ้องหน้าจอมากกว่าที่ควรจะเป็นดังนั้นความสะดวกสบายที่เพิ่มขึ้นให้กับประสบการณ์ของผู้ใช้ (เช่นโหมดมืด) สามารถไปได้ไกล
โดยทั่วไปแล้วระบบปฏิบัติการ โปรแกรม และเบราว์เซอร์จะมีความสามารถโหมดมืดในตัว แต่นักพัฒนาบางคนยกระดับไปอีกระดับโดยการรวมประสบการณ์โหมดมืดแบบกำหนดเองสำหรับพวกเขา เว็บไซต์เว็บ. แนวคิดคือการควบคุมรูปลักษณ์ของพวกเขาให้มากขึ้น เว็บไซต์เว็บ ในโหมดมืดโดยไม่ต้องประนีประนอมกับแบรนด์และ/หรือการออกแบบ
ในบทช่วยสอนนี้เราจะแสดงวิธีสร้างโหมดมืดที่กำหนดเองใน Divi ตั้งแต่เริ่มต้นโดยไม่ต้องใช้ปลั๊กอิน ด้วยคุณสมบัติการสลับโหมดมืดนี้คุณจะสามารถควบคุมการออกแบบโหมดมืดและได้รับประสบการณ์การใช้งานที่ดีขึ้นซึ่งเหมาะกับแบรนด์ของคุณ
ขอเริ่มต้น!
การสำรวจ
นี่คือตัวอย่างของการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
นี่คือโหมดมืดที่กำหนดเองสลับที่เรากำลังจะสร้าง

และนี่คือก่อนและหลังสำหรับโหมดมืดที่ใช้กับหนึ่งในเค้าโครงที่กำหนดไว้ล่วงหน้าของเรา

และนี่คือการสลับโหมดมืดที่เพิ่มเข้ามาในส่วนหัวส่วนกลาง สังเกตว่าโหมดสว่าง / มืดยังคงอยู่เมื่อคุณเรียกดูไซต์
ส่วนที่ 1: การสร้างสวิตช์จากโหมดมืด
ในส่วนแรกของบทช่วยสอนนี้ เราจะสร้างการสลับโหมดมืดด้วยหน้าใน Divi เมื่อสร้างตัวสลับด้วยโค้ดแล้ว คุณจะสามารถบันทึกมันลงในไลบรารี Divi และเพิ่มมันลงในตำแหน่งใดก็ได้ในตัวคุณ เว็บไซต์เว็บ.
ในการเริ่มต้นให้เพิ่มแถวคอลัมน์หนึ่งแถวในส่วนเริ่มต้นเมื่อสร้างจากศูนย์โดยใช้ Divi ที่ส่วนหน้า

เพิ่มโมดูลสรุป
ในการสร้างสลับที่กำหนดเองเราจะออกแบบโมดูล Blurb ด้วย CSS ที่กำหนดเอง
เพิ่มโมดูลข้อความการนำเสนอใหม่ลงในบรรทัด
เนื้อหา
ลบ เนื้อหา หุ่นจำลองเริ่มต้นสำหรับชื่อเรื่องและเนื้อหา จากนั้นเพิ่มไอคอนสี่เหลี่ยมแทนที่รูปภาพ

ความคิด
ไปที่การตั้งค่าการออกแบบและอัปเดตสิ่งต่อไปนี้:
- ไอคอนสี: # 666666
- จัดแนวรูปภาพ / ไอคอน: ซ้าย
- ขนาดตัวอักษรของไอคอน: 22 พิกเซล

- ความกว้าง: 50px
- การจัดตำแหน่งของโมดูล: ศูนย์
- ความสูง: 25px

- มาร์จิ้น: 0px ต่ำ
- มุมโค้งมน: 4px
- ความกว้างชายแดน: 2px
- สีเส้นขอบ: # 666666

CSS ที่กำหนดเอง
เมื่อออกแบบได้แล้วให้เปลี่ยนไปใช้แท็บขั้นสูง ภายใต้ Custom CSS ให้เพิ่ม CSS ที่กำหนดเองต่อไปนี้ในองค์ประกอบหลักเพื่อให้แน่ใจว่าส่วนที่ล้นไม่ถูกบดบังด้วยสไตล์ของมุมโค้งมน
สำคัญมาก;
จากนั้นเพิ่ม CSS ที่กำหนดเองต่อไปนี้ในองค์ประกอบ After:
เนื้อหา: "light"; position: absolute; left: -35px; top: 0px;
สิ่งนี้จะเพิ่มฉลากไปยังโมดูล Blurb ซึ่งเราจะเปลี่ยนจาก "แสง" เป็น "มืด" เมื่อคลิก

การออกแบบตัวข้อความ
เนื่องจากข้อความองค์ประกอบหลอกของโพสต์สืบทอดรูปแบบข้อความเนื้อหาเราจึงสามารถเพิ่มรูปแบบข้อความเนื้อหาโดยใช้ตัวเลือก Divi ดังนี้:
- แบบอักษร: Roboto
- สีข้อความ: # 666666
- ขนาดตัวอักษร: 13px
- ระยะห่างของตัวอักษรของร่างกาย: 1px

การเพิ่มรหัสที่กำหนดเองด้วยโมดูลรหัส
ในการเพิ่มโค้ดที่จำเป็น (CSS / JQuery) เพื่อใช้งานสลับโหมดมืดเราจะใช้โมดูลโค้ด
สร้างโมดูลรหัสใหม่ภายใต้โมดูล Blurb ในคอลัมน์เดียวกัน

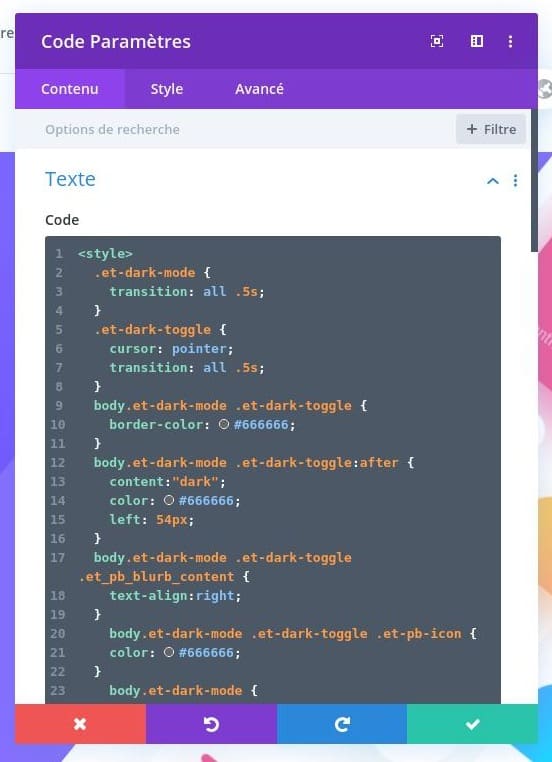
จากนั้นวางรหัสต่อไปนี้ในพื้นที่รหัส:
/*** Dark Mode Toggle Styles*/.et-dark-mode {transition: all .5s;}.et-dark-toggle {cursor: pointer;transition: all .5s;}body.et-dark-mode .et-dark-toggle {border-color: #666666;}body.et-dark-mode .et-dark-toggle:after {content:"dark";color: #666666;left: 54px;}body.et-dark-mode .et-dark-toggle .et_pb_blurb_content {text-align:right;}body.et-dark-mode .et-dark-toggle .et-pb-icon {color: #666666;}/*** Body Dark Mode Style*/body.et-dark-mode {background-color: #23282d !important;}/*** Divi Element Dark Mode Styles** Here you can add styling for each Divi Element that has the class "et-dark-mode-capable".*//* Section with dark mode */.et_pb_section.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;background-blend-mode: overlay;transition: opacity .5s ease-in-out;color: #dddddd !important;}/* Row with dark mode */.et_pb_row.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Column with dark mode */.et_pb_column.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Module with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode {background-color: transparent !important;color: #dddddd !important;}/* Text Headings with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode.et_pb_module_header,.et_pb_module.et-dark-mode-capable.et-dark-mode h1,.et_pb_module.et-dark-mode-capable.et-dark-mode h2,.et_pb_module.et-dark-mode-capable.et-dark-mode h3,.et_pb_module.et-dark-mode-capable.et-dark-mode h4,.et_pb_module.et-dark-mode-capable.et-dark-mode h5,.et_pb_module.et-dark-mode-capable.et-dark-mode h6 {color: #dddddd !important;}function storageAvailable(type) {try {var storage = window[type],x = '__storage_test__';storage.setItem(x, x);storage.removeItem(x);return true;}catch(e) {return e instanceof DOMException && (// everything except Firefoxe.code === 22 ||// Firefoxe.code === 1014 ||// test name field too, because code might not be present// everything except Firefoxe.name === 'QuotaExceededError' ||// Firefoxe.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&// acknowledge QuotaExceededError only if there's something already storedstorage.length !== 0;}}jQuery(document).ready(function($) {var storageAvailable = window.storageAvailable('sessionStorage');$(".et-dark-toggle").click(function() {$(".et-dark-mode-capable,body").toggleClass("et-dark-mode");if ( storageAvailable ) {$("body").hasClass("et-dark-mode") ?sessionStorage.setItem('etDarkModeEnabled','1'):sessionStorage.removeItem('etDarkModeEnabled');}});if (storageAvailable) {'1' == sessionStorage.getItem('etDarkModeEnabled') ?$(".et-dark-mode-capable,body").addClass("et-dark-mode"):$(".et-dark-mode-capable,body").removeClass("et-dark-mode");}});
การเพิ่มคลาส CSS ที่กำหนดเอง
โค้ดที่กำหนดเองต้องการให้คุณเพิ่มคลาส CSS ที่กำหนดเองลงในโมดูลหรือสวิตช์ Blurb วิธีนี้จะช่วยให้การแจ้งเตือนสามารถทริกเกอร์การสลับโหมดมืดและการทำงานเมื่อคลิก
ประกาศคลาสโมดูล
เปิดการตั้งค่าโมดูล Blurb และเพิ่มคลาส CSS ที่กำหนดเองดังต่อไปนี้:
- CSS class: et-dark-toggle

ระดับความสามารถของโหมดมืด
นอกจากนี้เรายังต้องเพิ่มคลาส CSS ที่กำหนดเองให้กับแต่ละองค์ประกอบ Divi ที่เราต้องการให้มีความสามารถในโหมดมืด เมื่อองค์ประกอบมีคลาส CSS องค์ประกอบนั้นจะสืบทอด CSS“ โหมดมืด” ที่กำหนดเองในโค้ดที่เราเพิ่มหลังจากเปิดใช้งานโหมดมืด วิธีนี้ช่วยให้เราควบคุมการออกแบบโหมดมืดได้มากขึ้นเนื่องจากองค์ประกอบบางอย่างอาจไม่ต้องการการจัดแต่งทรงผมในโหมดมืด
ในการเริ่มต้นเราสามารถเพิ่มโหมดมืดในส่วนที่มีการสลับโหมดมืดของเรา
เปิดพารามิเตอร์ส่วนและเพิ่มคลาส CSS ต่อไปนี้:
- CSS Class: สามารถเข้าโหมดได้

ส่วนที่ 2: การเพิ่มคุณสมบัติโหมดมืดให้กับหน้า Divi
ตอนนี้เรามีโค้ด CSS และคลาสแล้วเราก็พร้อมที่จะใช้ฟังก์ชันและการออกแบบ Dark Mode กับทั้งหน้าใน Divi ในการดำเนินการนี้เราจะใช้เลย์เอาต์ Premade ของหน้า Landing Page ของแอปบนอุปกรณ์เคลื่อนที่
ในการเพิ่มเค้าโครงให้เปิดเมนูการตั้งค่าที่ด้านล่างของตัวสร้างภาพและคลิกไอคอนเพิ่มเค้าโครงใหม่
จากนั้นเลือกเค้าโครงของหน้า Landing Page ของแอปบนอุปกรณ์เคลื่อนที่จากแท็บเค้าโครงที่กำหนดไว้ล่วงหน้า
ตรวจสอบให้แน่ใจว่าตัวเลือก “แทนที่ เนื้อหา ที่มีอยู่” ไม่ได้ถูกเลือก คุณไม่ต้องการล้างส่วนด้วยการสลับโหมดมืด

เนื่องจากสไตล์โหมดมืดจะใช้กับองค์ประกอบที่มีคลาส CSS "โหมดมืดและโหมดมืด" เท่านั้นเราจึงสามารถเลือกเพิ่มลงในเพจได้หลายวิธี
- เราสามารถเพิ่มคลาส CSS ในแต่ละองค์ประกอบของหน้าทีละรายการ
- เราสามารถขยายคลาส CSS ไปยังองค์ประกอบต่างๆทั่วหน้า (ซึ่งจะเร็วกว่าการทำด้วยตนเอง) ตัวอย่างเช่นเราสามารถเปิดการตั้งค่าส่วนสำหรับส่วนบนสุดและขยายคลาส CSS สำหรับส่วนนั้นไปยังทุกส่วนของหน้า
- เราสามารถเพิ่มคลาส CSS ในค่าเริ่มต้นส่วนกลางขององค์ประกอบได้ สิ่งนี้จะนำคลาส CSS ไปใช้กับทุกองค์ประกอบทั่วทั้งไซต์โดยเพิ่มความสามารถในโหมดมืดทั่วทั้งไซต์ ตัวอย่างเช่นเราสามารถเปิดการตั้งค่าส่วนและคลิกไอคอนเริ่มต้นส่วนกลางเพื่อเปลี่ยนค่าเริ่มต้นของส่วนส่วนกลาง จากนั้นเราสามารถเพิ่มคลาส CSS และลงทะเบียนเป็นคลาส CSS สำหรับทุกส่วนของไซต์
การเพิ่มคลาส CSS ให้กับองค์ประกอบของหน้า
สำหรับตัวอย่างนี้เราจะอัปเดตองค์ประกอบของเพจโดยเพิ่มคลาส CSS เป็นค่าเริ่มต้นส่วนกลางสำหรับส่วนและโมดูลข้อความ และเราจะทำการเพิ่มองค์ประกอบอื่น ๆ ของหน้าในขณะที่เราไป
ทุกส่วน
ในการเพิ่มคลาส CSS ในทุกส่วนให้เปิดการตั้งค่าของส่วนบนสุดซึ่งมีการสลับโหมดมืด จากนั้นเปลี่ยนค่าเริ่มต้นส่วนกลางของส่วนและเพิ่มคลาส CSS ต่อไปนี้เป็นค่าเริ่มต้นส่วนกลางของส่วน:
- CSS Class: สามารถเข้าโหมดได้

ส่วนพิเศษทั้งหมด
เพิ่มคลาส CSS ลงในค่าเริ่มต้นทั่วไปในส่วนเฉพาะ

โมดูลข้อความ
จากนั้นเปิดการตั้งค่าของโมดูลข้อความใดโมดูลหนึ่งบนเพจและเพิ่มคลาส CSS เดียวกันกับค่าเริ่มต้นของข้อความส่วนกลาง

ในการทดสอบผลลัพธ์ให้ไปที่หน้าสดและคลิกที่โหมดมืดสลับที่ด้านบนของหน้า
นี่คือสิ่งที่หน้าควรมีลักษณะในโหมดที่ชัดเจน

และนี่คือสิ่งที่หน้าควรมีลักษณะในโหมดมืด

แหล่งข้อมูลเพิ่มเติม
นี่คือคนอื่น ๆ บริการสารสนเทศ ที่อาจสนใจคุณ
- วิธีปรับแต่งลักษณะและเค้าโครงใน Divi
- วิธีการเพิ่มการเลื่อนการเรียกร้องให้เรียกคืนได้ใน Divi
- วิธีจัดเรียงองค์ประกอบบนเส้นเดียวกันบน Divi
- วิธีการสร้างส่วนเคลื่อนไหวโดยคลิกที่เครื่องมือสร้าง Divi
คิดสุดท้าย
การจัดเตรียมไซต์ Divi ของคุณด้วยการสลับโหมดมืดที่กำหนดเองอาจเป็นวิธีที่ยอดเยี่ยมในการเพิ่มประสบการณ์ของผู้ใช้และสร้างการออกแบบใหม่ทั้งหมดที่ทั้งถูกใจและคลายสายตา ฉันหวังว่านี่จะเป็นประโยชน์กับคุณ




