เอฟเฟกต์การเลื่อนของ Divi นำเสนอความเป็นไปได้ในการออกแบบใหม่ๆ มากมายให้กับเว็บไซต์ที่คุณสร้าง การโต้ตอบที่ละเอียดอ่อนที่คุณเลือกเพิ่มสามารถช่วยยกระดับรูปลักษณ์โดยรวมของคุณได้จริงๆ เว็บไซต์เว็บ. ทุกอย่างจะดียิ่งขึ้นทันทีที่คุณซิงโครไนซ์เอฟเฟกต์การเลื่อน ในบทช่วยสอนนี้ เราจะจัดการเฉพาะการสร้างส่วนฮีโร่ที่ชนกันอย่างสวยงามด้วยคอลัมน์บนเลื่อน การออกแบบส่วนฮีโร่ผสานสองคอลัมน์ที่แตกต่างกันบนสกรอลล์ ซึ่งจะช่วยเน้นสำเนา
ผลลัพธ์ที่เป็นไปได้
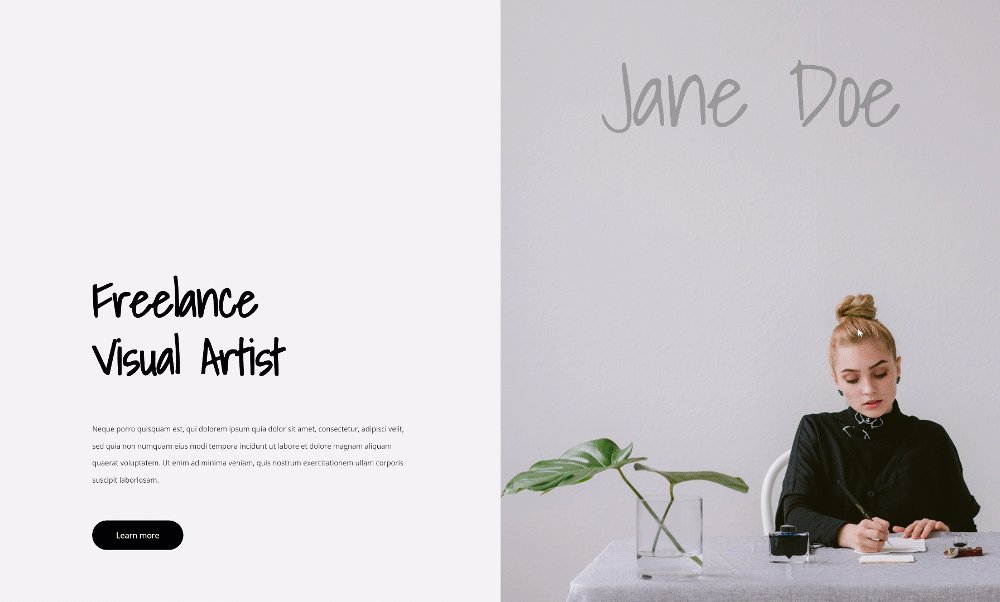
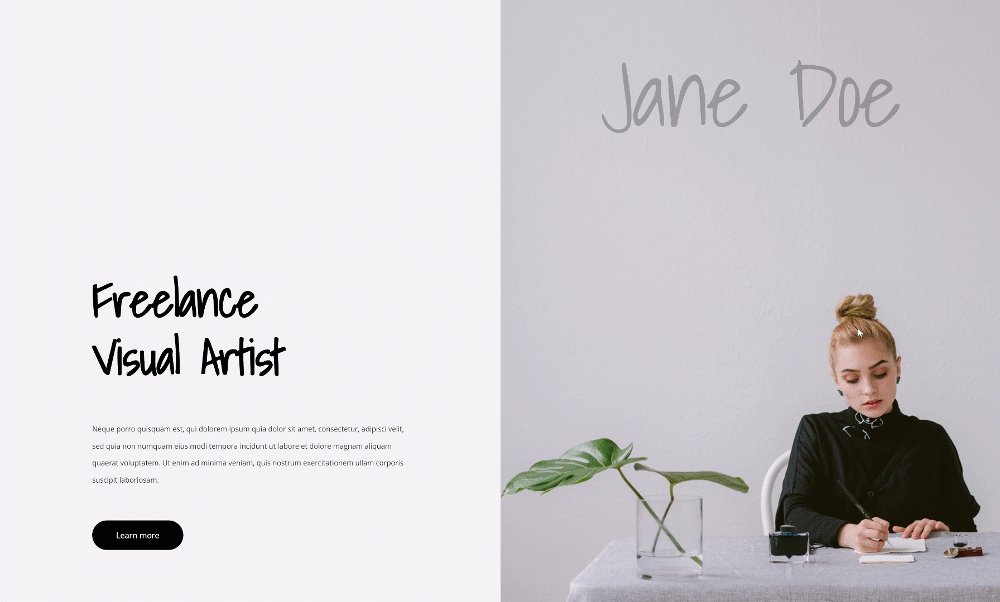
ตอนนี้เราได้ทำตามขั้นตอนทั้งหมดแล้วเรามาดูผลลัพธ์ในขนาดหน้าจอต่างๆกัน

สร้างเค้าโครงของส่วนฮีโร่ใหม่
เพิ่มหัวข้อใหม่
การปรับแต่งสีพื้นหลัง
เริ่มต้นด้วยการเพิ่มส่วนใหม่ในหน้าที่คุณกำลังดำเนินการ เปิดการตั้งค่าส่วนและเปลี่ยนสีพื้นหลัง
- สีพื้นหลัง: # f4f2f7

การเว้นวรรค
รวมทั้งนำการเสริมด้านบนและด้านล่างเริ่มต้นออกจากส่วนทั้งหมดด้วย
- การเสริมด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

เพิ่มบรรทัดใหม่
โครงสร้างคอลัมน์
เพิ่มบรรทัดใหม่ไปยังส่วนต่อไปโดยใช้โครงสร้างคอลัมน์ต่อไปนี้:

ปรับขนาด
โดยไม่ต้องเพิ่มโมดูลให้เปิดพารามิเตอร์บรรทัดและแก้ไขพารามิเตอร์การกำหนดขนาดตาม:
- ใช้ความกว้างของรางน้ำที่กำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%

การเว้นวรรค
จากนั้นลบช่องว่างด้านบนและด้านล่างเริ่มต้นทั้งหมดออก
- การเสริมด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

ล้น
และซ่อนโอเวอร์โฟลว์ของแถว
- ล้นแนวนอน: ซ่อน
- แนวตั้งล้น: ซ่อน

การตั้งค่าคอลัมน์ 1
การเว้นวรรค
จากนั้นเปิดการตั้งค่าในคอลัมน์ 1 และเพิ่มค่าการเติมที่กำหนดเอง
- เสริมด้านบน: 15vw
- ช่องว่างภายในด้านล่าง: 10vw
- การซ้อนด้านซ้าย: 5vw
- ช่องว่างภายในที่เหมาะสม: 5vw

ดัชนี Z
เพิ่มดัชนี z ของคอลัมน์ด้วย
- ดัชนี Z: 12

การตั้งค่าคอลัมน์ 2
ภาพพื้นหลัง
ดำเนินการต่อโดยเปิดการตั้งค่าในคอลัมน์ 2 และอัปโหลดภาพพื้นหลังที่คุณต้องการ
- ขนาดภาพพื้นหลัง: ปก
- ตำแหน่งของภาพพื้นหลัง: ตรงกลาง
- ทำซ้ำภาพพื้นหลัง: ไม่ซ้ำ
- การผสมภาพพื้นหลัง: ปกติ

เพิ่มโมดูลข้อความ # 1 ลงในคอลัมน์ 1
เพิ่มเนื้อหา H1
ถึงเวลาเพิ่มโมดูลโดยเริ่มจากโมดูลข้อความแรกในคอลัมน์ 1 เพิ่มเนื้อหา H1 ตามที่คุณต้องการ

การตั้งค่าข้อความ H1
เปลี่ยนไปที่แท็บออกแบบโมดูลและเปลี่ยนการตั้งค่าข้อความ H1 ตาม:
- แบบอักษรของชื่อ: เงาในแสง
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- สีข้อความส่วนหัว: # 000000
- ขนาดข้อความส่วนหัว: 6vw (เดสก์ท็อป), 11vw (แท็บเล็ต), 13vw (โทรศัพท์)
- ระยะห่างจดหมายส่วนหัว: -2px
- ความสูงของบรรทัดหัว: 1.2em

การเว้นวรรค
เพิ่มขอบด้านบนด้วย
- ขอบบน: 10vw

เพิ่มโมดูลข้อความ # 2 ลงในคอลัมน์ 1
เพิ่มเนื้อหา
แทรกโมดูลข้อความอื่นพร้อมเนื้อหาคำอธิบายที่คุณเลือก

การตั้งค่าข้อความ
เปลี่ยนการตั้งค่าข้อความของโมดูลดังนี้:
- แบบอักษรของข้อความ: เปิด Sans
- สีข้อความ: # 1e1e1e
- ขนาดตัวอักษร: 0.9vw (เดสก์ท็อป), 1.9vw (แท็บเล็ต), 3vw (โทรศัพท์)
- ความสูงบรรทัดข้อความ: 2,4 em

การเว้นวรรค
และเพิ่มค่าระยะขอบที่กำหนดเองบนหน้าจอขนาดต่างๆ
- ระยะขอบด้านบน: 4vw (เดสก์ท็อป), 8vw (แท็บเล็ต), 12vw (โทรศัพท์)
- ขอบล่าง: 4vw (เดสก์ท็อป), 8vw (แท็บเล็ต), 12vw (โทรศัพท์)

เพิ่มโมดูลปุ่มไปยังคอลัมน์ 1
เพิ่มสำเนา
โมดูลถัดไปและสุดท้ายที่เราต้องการในคอลัมน์นี้คือโมดูลปุ่ม เพิ่มสำเนาที่คุณเลือก

การตั้งค่าปุ่ม
แก้ไขพารามิเตอร์ของปุ่มโมดูลดังต่อไปนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 1vw (เดสก์ท็อป), 2vw (แท็บเล็ต), 3vw (โทรศัพท์)
- สีข้อความปุ่ม: #ffffff
- สีพื้นหลังของปุ่ม: # 000000
- ความกว้างเส้นขอบของปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 100px

- แบบอักษรของปุ่ม: เปิดโดยไม่ต้อง

การเว้นวรรค
และตั้งค่าปุ่มให้สมบูรณ์โดยการเพิ่มค่าช่องว่างที่กำหนดเองบนหน้าจอขนาดต่างๆ
- การเสริมด้านบน: 1vw (เดสก์ท็อป), 2vw (แท็บเล็ต), 3vw (โทรศัพท์)
- ช่องว่างด้านล่าง: 1vw (โต๊ะทำงาน), 2vw (แท็บเล็ต), 3vw (โทรศัพท์)
- ช่องว่างด้านซ้าย: 3vw (เดสก์ท็อป), 5vw (แท็บเล็ต), 7vw (โทรศัพท์)
- ช่องว่างภายในขวา: 3vw (โต๊ะทำงาน), 5vw (แท็บเล็ต), 7vw (โทรศัพท์)

เพิ่มโมดูลข้อความในคอลัมน์ 2
เพิ่มเนื้อหา
ในคอลัมน์ที่สองโมดูลเดียวที่เราต้องการคือโมดูลข้อความ ใส่เนื้อหาที่คุณเลือก

การตั้งค่าข้อความ
สลับไปที่แท็บการออกแบบโมดูลและเปลี่ยนการตั้งค่าข้อความตาม:
- แบบอักษร: เงาในความสว่าง
- สีข้อความ: rgba (0,0,0,0,25)
- ขนาดตัวอักษร: 9vw (เดสก์ท็อป), 14vw (แท็บเล็ตและโทรศัพท์)
- การเว้นวรรคตัวอักษรข้อความ: -3px
- ความสูงของบรรทัดข้อความ: 1em
- การจัดแนวข้อความ: กึ่งกลาง (สำนักงาน), ซ้าย (แท็บเล็ตและโทรศัพท์)

การเว้นวรรค
เพิ่มค่าการเติมที่กำหนดเองด้วย
- ช่องว่างภายในบน: 5vw (โต๊ะทำงาน),
- ช่องว่างด้านล่าง: 60vw (แท็บเล็ตและโทรศัพท์)
- การเสริมด้านซ้าย: 5vw (แท็บเล็ตและโทรศัพท์)

ใช้ภาพเคลื่อนไหวการเลื่อน
Section
ขึ้นและลง
เมื่อม็อดทั้งหมดของคุณเข้าที่แล้วก็ถึงเวลาใช้เอฟเฟกต์การเลื่อน! ขั้นแรกให้เปิดพารามิเตอร์ส่วนและใช้เอฟเฟกต์มาตราส่วนต่อไปนี้:
- เปิดใช้งาน Sclaing จากบนลงล่าง
- ระดับเริ่มต้น: 100% (ถึง 49%)
- ขนาดกลาง:
- สำนักงาน: 70% (100%)
- แท็บเล็ตและโทรศัพท์: 100% (100%)
- ขนาดสิ้นสุด:
- สำนักงาน: 70%
- แท็บเล็ตและโทรศัพท์: 100%

คอลัมน์ 1
การเคลื่อนไหวในแนวนอน
ดำเนินการต่อโดยเปิดการตั้งค่าในคอลัมน์ 1 และใช้เอฟเฟกต์การเคลื่อนไหวแนวนอนต่อไปนี้:
- เปิดใช้งานการเคลื่อนไหวในแนวนอน: ใช่
- เริ่มการชดเชย: 0
- ชดเชยโดยเฉลี่ย:
- สำนักงาน: 0 (ที่ 65%)
- แท็บเล็ตและโทรศัพท์: 0 (93%)
- ส่วนท้ายชดเชย:
- สำนักงาน: 6
- แท็บเล็ตและโทรศัพท์: 0

ขึ้นและลง
ใช้เอฟเฟกต์การปรับขนาดขึ้นและลงกับคอลัมน์ด้วย
- เปิดใช้งานการปรับขนาดขึ้นและลง: ใช่
- ขนาดเริ่มต้น:
- สำนักงาน: 10%
- แท็บเล็ตและโทรศัพท์: 100%
- ขนาดกลาง:
- สำนักงาน: 90%
- แท็บเล็ตและโทรศัพท์: 100%
- ขนาดสิ้นสุด: 100%

คอลัมน์ 2
การเคลื่อนไหวในแนวนอน
จากนั้นเปิดพารามิเตอร์ในคอลัมน์ 2 และใช้พารามิเตอร์การเคลื่อนที่ตามแนวนอนต่อไปนี้:
- เปิดใช้งานการเคลื่อนไหวในแนวนอน: ใช่
- เริ่มการชดเชย: 0
- ชดเชยโดยเฉลี่ย:
- สำนักงาน: 0 (ที่ 53%)
- แท็บเล็ตและโทรศัพท์: 0 (56%)
- ส่วนท้ายชดเชย:
- สำนักงาน: -6 (ที่ 53%)
- แท็บเล็ตและโทรศัพท์: 0 (100%)

จางเข้าและออก
ตั้งค่าคอลัมน์ให้เสร็จสมบูรณ์โดยการเพิ่มเอฟเฟกต์เฟดเข้าและเฟดเอาต์
- เปิดใช้งานจางหายไป: ใช่
- ความทึบเริ่มแรก: 100% (ที่ 47%)
- ความทึบแสงเฉลี่ย:
- สำนักงาน: 0% (47%)
- แท็บเล็ตและโทรศัพท์: 100% (47%)
- สิ้นสุดความทึบ:
- สำนักงาน: 0%
- แท็บเล็ตและโทรศัพท์: 100%

คิดสุดท้าย
ในบทความนี้ เราได้แสดงวิธีใช้เอฟเฟกต์การเลื่อนของ Divi อย่างสร้างสรรค์เพื่อสร้างส่วนฮีโร่ที่ชนกันของคอลัมน์ ทันทีที่ ผู้เข้าชม เลื่อน ทั้งสองคอลัมน์ที่แตกต่างกันและองค์ประกอบต่างๆ จะเริ่มผสานเข้าด้วยกัน ซึ่งจะช่วยให้คุณสามารถเน้นสำเนาได้มากขึ้น
ทรัพยากรอื่น ๆ
นี่คือรายการเนื้อหาที่จะช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้นกับ ธีม WordPress ดีวี




